- Lý do tốc độ tải trang chậm?
- Vì sao cần phải tối ưu tốc độ tải trang?
- Cách tối ưu tốc độ load trang với website wordpress
- Hướng dẫn kiểm tra điểm số của việc tải trang trước khi tối ưu website
- Kiểm tra server của website sử dụng hệ điều hành gì?
- Cài đặt Plugin để tối ưu tốc độ tải trang web
- Tối ưu tốc độ tải trang với hệ điều hành Apache
- Bước 1: Cài đặt plugin WP-rocket vào website
- Bước 2: Vào phần "Setting" của plugin WP-rocket để tiến hành cài đặt.
- Bước 3: Tiếp theo chúng ta sẻ tối ưu trong plugin này 3 hạng mục gồm: CACHE -> FILE OPTIMIZATION -> MEDIA
- Bước 4: Tối ưu CACHE
- Bước 5: Tối ưu FILE OPTIMIZATION
- Bước 6: Tối ưu MEDIA: tick chọn các mục như hình hướng dẫn và lưu lại.
- Bước 7: Cài đặt plugin webp-express vào website
- Tối ưu tốc độ tải trang với hệ điều hành Litespeed
- Bước 1: Cài đặt plugin Litespeed-cache (tối ưu các hạng mục gồm: General - Cache - CND - Image Optimization - Page Optimization.
- Bước 2: Vào tối ưu cài đặt ở General.
- Bước 3: Tối ưu Cache
- Bước 4: Tối ưu CND
- Bước 5: Tối ưu Image Optimization
- Bước 6: Tối ưu Page Optimizationtion như hình ảnh.
- Bước 7: Như vậy là mình đã tối ưu trong thông số trên Plugin Litespeed-cache. Tiếp theo mình sẻ lặp lại bước cài đặt Plugin Webp-express tương tự như "Bước 7 của phần tối ưu ở hệ điều hành hosting dạng Apache.
- Bước 8: tới đây là bước kiểm tra điểm số tốc độ tải trang và nhận thành quả sau cùng.
Hầu hết các website wordpress sau khi thiết kế xong giao diện thì tốc độ load trang rất chậm. Lý do chậm có 2 nguyên nhân chính:
Lý do tốc độ tải trang chậm? #
- Tốc độ hosting yếu nên việc tải trang gồm hình ảnh, video sẻ bị chậm.
- Giao diện web chưa được tối ưu tốt nên tốc độ load chậm (mặc dù hosting mạnh nhưng tối ưu code web không tốt thì tốc độ tải trang sẻ bị chậm).
Vì sao cần phải tối ưu tốc độ tải trang? #
Tốc độ tải trang sẻ ảnh hưởng tới 2 vấn đề chính như sau:
- Người dùng (hay còn gọi là khách hàng tiềm năng) của mình khi vào web và thấy web tải chậm, chờ hoài ko ra thông tin thì họ sẻ rất khó chịu và họ không đủ kiên nhẫn để chờ đợi (thông thường trong khoảng 3 giây đầu tiên). Vì vậy nếu website của bạn không tối ưu tốt thì có khả năng người dùng (khách hàng tiềm năng) họ sẻ tắt web và đi sang một trang web khác -> Như vậy sẻ làm giảm yếu tố trải nghiệm cho người dùng. Và điều này làm cho google đánh giá website của chúng ta không cung cấp trãi nghiệm đủ tốt cho người dùng.
- Điều thứ 2 đó là khi google đánh giá website chúng ta không đủ trãi nghiệm tốt thì điểm số mà google chấm cho website chúng ta sẻ thấp và sẻ ảnh hưởng một phần tới việc tối ưu SEO web (tức là đẩy từ khóa lên TOP trên google theo cách tìm kiếm tự nhiên) -> Bạn có thể tìm hiểu thêm về SEO là gì? và tại sao cần phải SEO web ở đây nhé.
Như vậy việc tối ưu tốc độ load trang sẻ rất là quan trọng, và ở bài viết này Natafu sẻ hướng dẫn cách tối ưu tốc độ load trang cho các bạn.
Cách tối ưu tốc độ load trang với website wordpress #
Sau đây chúng ta hãy cùng nhau đi từng bước để thực hiện việc tối ưu tốc độ tải trang web nhé!
Hướng dẫn kiểm tra điểm số của việc tải trang trước khi tối ưu website #
Để kiểm tra tốc độ tải trang web hiện tại của bạn thì cần làm theo các bước sau:
Bước 1: bạn truy cập link này đầu tiên: https://pagespeed.web.dev/
Bước 2: copy địa chỉ website trang chủ web của bạn và dán vào vị trí như hình. Sau đó bấm “Analyze” để chấm điểm tốc độ tải trang.
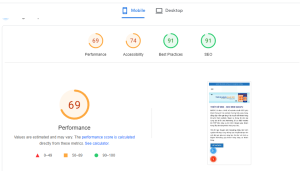
Bước 3: xem và ghi nhận điểm số sau khi kiểm tra.
Kiểm tra server của website sử dụng hệ điều hành gì? #
Để việc tối ưu tốc độ tải trang hiệu quả chúng ta cần thực hiện kiểm tra xem hệ điều hành của server hosting lưu trũ dữ liệu web đang dùng Apache hay Litespeed. Phương pháp kiểm tra đó là:
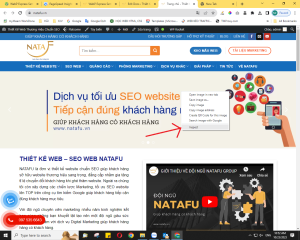
- Đầu tiên vào trang chủ website -> sau đó rê chuột phải vào bất kỳ vị trí nào trên trang chủ của web (thường mình rê chuột vào banner web) -> Kích chuột phải và chọn “Inspect”
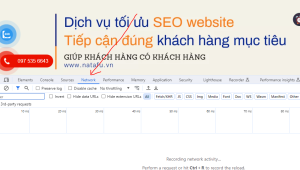
- Tiếp theo cần chọn vào thẻ “Network” -> sau đó trên bàn phím bạn bấm tổ hợp phím “Ctrl + R”.
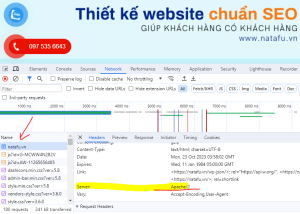
- Sau đó bạn kéo chuột di chuyển tới dòng hiển thị tên miền website cần tối ưu và kích chuột chọn vào. Sau đó bạn sẻ thấy thông tin hiển thị hệ điều hành của hosting (hệ điều hành là Apache hay Litespeed).
Tới đây thì chúng ta đã xác định được hệ điều hành của hosting sử dụng cho web rồi nhé. Mình sẻ qua bước kế tiếp.
Cài đặt Plugin để tối ưu tốc độ tải trang web #
Nhưng plugin cần cài đặt để tối ưu tốc độ load trang gồm:
- Plugin WP-rocket
- Plugin Litespeed-cache
- Plugin webp-express
Đây là những plugin cần thiết cho việc cải thiện tốc độ load trang. Bạn có thể tải các plugin này tại link bên dưới nhé.
https://drive.google.com/drive/folders/1VU8OKqrtZRd3ykziKKp8qu0sI20HSYq-?usp=sharing
Tối ưu tốc độ tải trang với hệ điều hành Apache #
Trường hợp này áp dụng đối với hệ điều hành của hosting là dạng Apache. Trinh tự các bước thực hiện như sau:
-
Bước 1: Cài đặt plugin WP-rocket vào website #
-
Bước 2: Vào phần “Setting” của plugin WP-rocket để tiến hành cài đặt. #
-
Bước 3: Tiếp theo chúng ta sẻ tối ưu trong plugin này 3 hạng mục gồm: CACHE -> FILE OPTIMIZATION -> MEDIA #
-
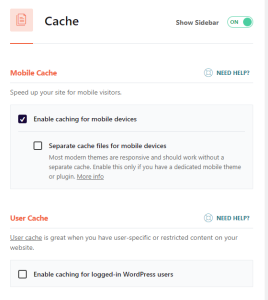
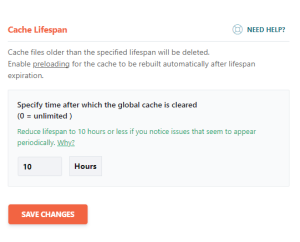
Bước 4: Tối ưu CACHE #
Tối ưu Moblie Cache -> điền giá trị “10” vào Cachelitespan như thứ tự hình bên dưới.


-
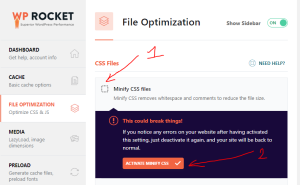
Bước 5: Tối ưu FILE OPTIMIZATION #
– Tối ưu CSS Files (xem hình ảnh). Lưu ý khi tick chọn mình cần phải thêm một bước là kích chuột xác nhận như hiển thị ở hình bên dưới.

– Tương tự như vậy mình sẻ tick vào các tùy chọn ở phần JavaScripst Files gồm:
+ Tick chọn Minify CSS Files
+ Tick chọn Load JavaScript Deferred
+ Tick chọn Delay JavaScript Execution
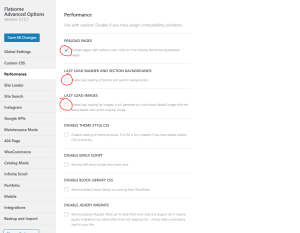
LƯU Ý BẮT BUỘC: SAU KHI CÀI ĐẶT CÁC BƯỚC TRÊN XONG THÌ BẠN CẦN VÀO FLATSOME --> ADVANCED --> TICK BỎ CÁC CÀI ĐẶT CHẾ ĐỘ LOAD HÌNH ẢNH MẶC ĐỊNH TRÊN GIAO DIỆN FLATSOME NHƯ HÌNH BÊN DƯỚI:
– Sau đó hãy bấm lưu lại (chọn SAVE CHANGES)
-
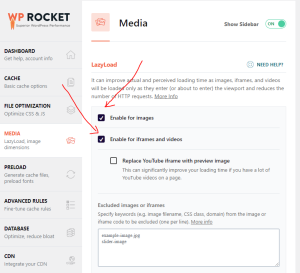
Bước 6: Tối ưu MEDIA: tick chọn các mục như hình hướng dẫn và lưu lại. #

-
Bước 7: Cài đặt plugin webp-express vào website #
- Bước 8: Vào phần “Setting” của plugin webp-express để cài đặt các thông số như thứ tự hình bên dưới.


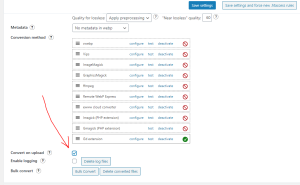
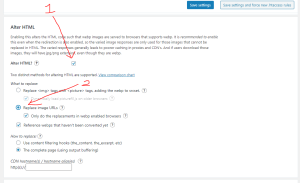
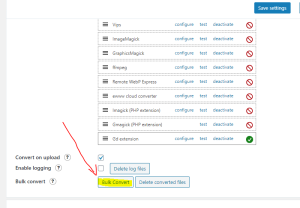
- Bước 9: Tiến hành tối ưu hình ảnh theo thự ở hình ảnh hướng dẫn bên dưới.


Sau khi chạy tối ưu hình ảnh xong thì bạn vào lại trang web của google ở bước 1 để kiểm tra lại tốc độ load trang xem đã được cải thiện chưa => TỚI ĐÂY ĐÃ GIẢI QUYẾT ĐƯỢC VẤN ĐỀ.
Ngoài ra bạn có thể xem video hướng dẫn ở đây nhé: cách tối ưu tốc độ load trang web workpress
Tối ưu tốc độ tải trang với hệ điều hành Litespeed #
-
Bước 1: Cài đặt plugin Litespeed-cache (tối ưu các hạng mục gồm: General – Cache – CND – Image Optimization – Page Optimization. #
-
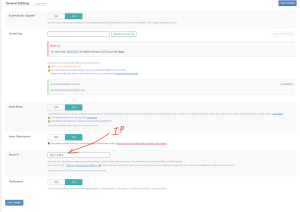
Bước 2: Vào tối ưu cài đặt ở General. #
+ Thẻ General Setting: cài đặt các thông số như hình bên dưới. Sau đó thì bấm “Save Changes” để lưu lại. Lưu ý riêng dòng “Server IP” thì bạn phải điền địa chỉ IP của hosting đang lưu trữ web lên nhé.
+ Bạn có thể dán tên miền website tại đây để lấy địa chỉ ip của hosting.

-
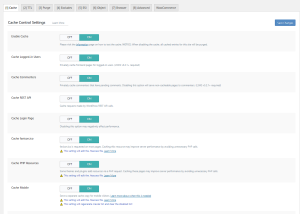
Bước 3: Tối ưu Cache #
+ Tối ưu thẻ Cache: bật “ON” tất cả các nút như hình bên dưới.và lưu lại.

+ Thẻ ESI: Bật “ON” enable ESI sau đó lưu lại.
+ Thẻ Browser: bật “ON” dòng Browser Cache sau đó lưu lại.
+ Thẻ Advanced: bật “ON” dòng Instant Click sau đó lưu lại.
+ Các thẻ khác: giữ nguyên mặc định và lưu lại.
-
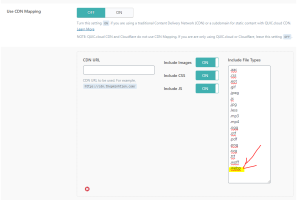
Bước 4: Tối ưu CND #
+ Thẻ CND Setting: bật “ON” dòng QUIC.cloud CDN và dòng loudflare API. Tiếp tục thêm đuôi định dạng hình ảnh theo dạng .webp bằng cách đánh thêm chữ “.webp” vào như hình bên dưới và lưu lại.

+ Các thẻ QUIC.cloud CDN Setup và Manage: giữ nguyên mặc định
-
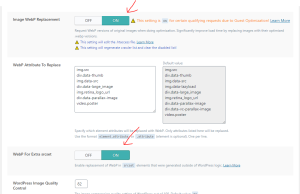
Bước 5: Tối ưu Image Optimization #
+ Thẻ Image Optimization Summany: giữ nguyên mặc định
+ Thẻ Image Optimization Setting: bật “ON” 2 dòng gồm Image WebP Replacement và WebP For Extra srcset. Còn lại để mặc định. Sau đó lưu lại.

-
Bước 6: Tối ưu Page Optimizationtion như hình ảnh. #
- Bước 6.1: Vào “CSS Settings” và bật ON các thông số gồm:
+ CSS Minify: BẬT ON
+ CSS Combine: BẬT ON
+ Generate UCSS: BẬT ON
+ UCSS Inline: BẬT ON
+ CSS Combine External and Inline: TẮT
+ Load CSS Asynchronously: BẬT ON
+ CCSS Per URL: BẬT ON
+ Inline CSS Async Lib: BẬT ON
+ Font Display Optimization: Chọn “Default” -> sau đó bấm LƯU LẠI.

- Bước 6.2: Vào “JS Settings” và bật ON các thông số và chỉ tắt mục JS Combine External and Inline, dòng Load JS Deferred thì chọn “Deferred” để bảo đảm hình ảnh sẻ xuất hiện khi vào web. Sau đó lưu lại.
- Bước 6.3: Vào “HTML Settings” và bật “ON” các dòng cài đặt gồm HTML Minify – DNS Prefetch Control – Load Google Fonts Asynchronously – Remove WordPress Emoji. Còn các dòng khác thì để “OFF” và lưu lại.
- Bước 6.4: Cài đặt “Media Setting” để bật ON một số thông số sau:
+ Lazy Load Images: BẬT ON
+ Responsive Placeholder: BẬT ON
+ Generate LQIP In Background: BẬT ON
+ Lazy Load Iframes: BẬT ON
+ Add Missing Sizes: BẬT ON
- Bước 6.5: Các thẻ VPI – Media Excludes – Tuning – Tuning CSS thì giữ nguyên mặc định
- Bước 6.6: Thẻ Localization: bật “ON” dòng Gravatar Cache. Các dòng khác để mặc định và lưu lại.
-
Bước 7: Như vậy là mình đã tối ưu trong thông số trên Plugin Litespeed-cache. Tiếp theo mình sẻ lặp lại bước cài đặt Plugin Webp-express tương tự như “Bước 7 của phần tối ưu ở hệ điều hành hosting dạng Apache. #
-
Bước 8: tới đây là bước kiểm tra điểm số tốc độ tải trang và nhận thành quả sau cùng. #
NHƯ VẬY BÀI VIẾT NÀY ĐÃ HƯỚNG DẪN XONG VIỆC TỐI ƯU TỐC ĐỘ LOAD TRANG CỦA WEBSITE.
CHÚC CÁC BẠN THÀNH CÔNG!
NATAFU – GIÚP KHÁCH HÀNG CÓ KHÁCH HÀNG VỚI DỊCH VỤ MARKETING ONLINE THỰC CHIẾN!