Các plugin hiệu ứng hình ảnh cho wordpress
NATAFU xin giới thiệu cùng bạn các plugin hiệu ứng hình ảnh cho wordpress thông dụng hiện nay. Tùy trường hợp để bạn có thể xem xét sử dụng cho phù hợp.
Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier)
Image Hover Effects
Trong trang này bạn sẽ tìm thấy một bộ sưu tập của 16 hiệu ứng hình ảnh di chuột có phụ đề. Grab các mã HTML và CSS cho từng hiệu ứng bằng cách di chuyển trên hình ảnh, sau đó nhấp vào show code .
Hình ảnh Caption Hover Animation (4 hiệu ứng)
Dưới đây là 4 hình ảnh động chú thích cực cool. Các hiệu ứng này được xây dựng với sự chuyển đổi CSS3 thuần , và không có JavaScript, tăng compability trên trình duyệt.
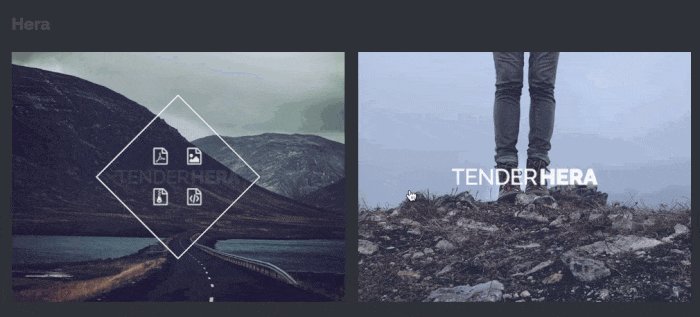
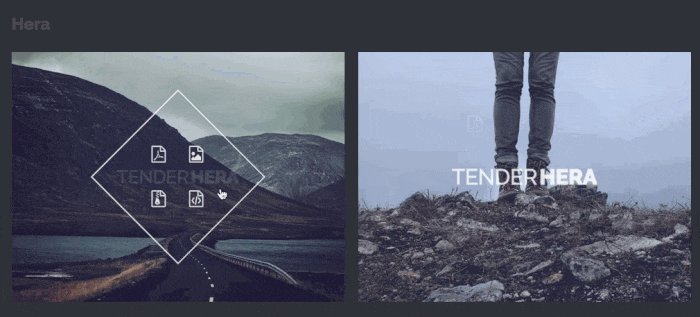
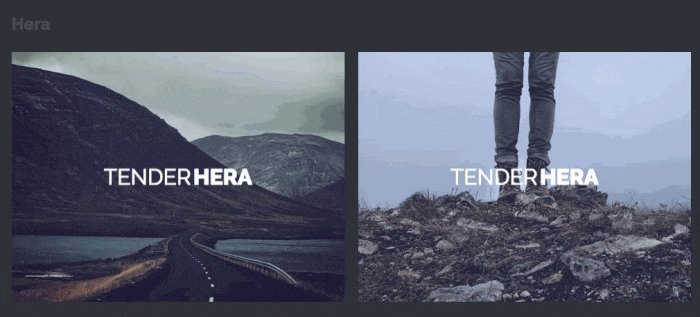
iHover (35 hiệu ứng)
iHover là một bộ sưu tập các hiệu ứng chuyển động chạy bằng CSS3. Có 20 hiệu ứng vòng tròn di chuột và 15 hiệu ứng hover vuông. Để sử dụng các hiệu ứng, bạn sẽ cần phải viết một số đánh dấu HTML và bao gồm các file CSS.
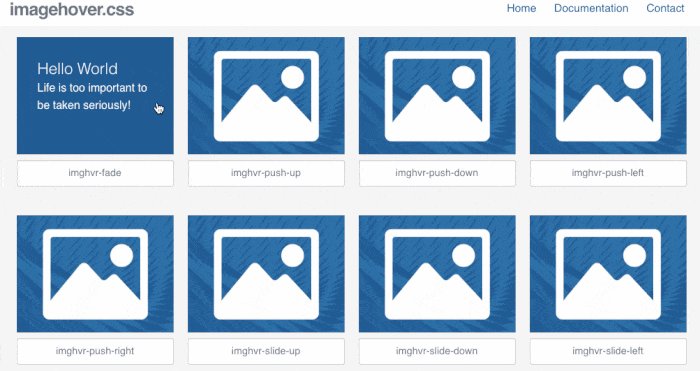
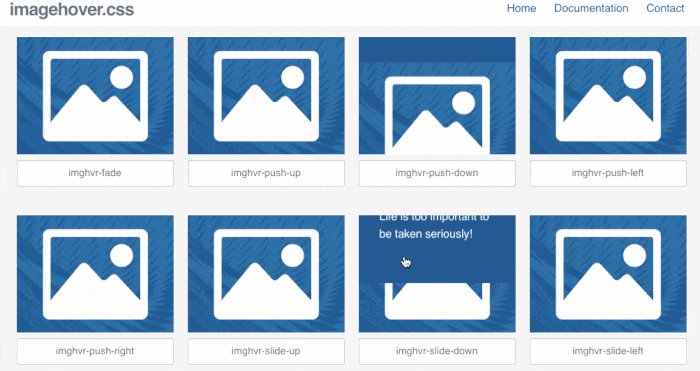
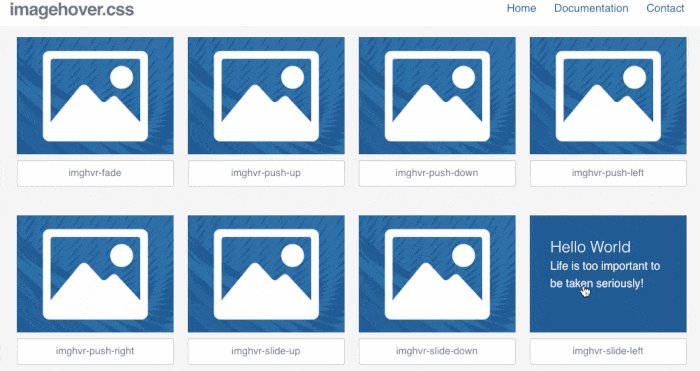
Imagehover (44 hiệu ứng)
Thư viện này chứa 44 hiệu ứng làm với CSS. Một số tác dụng bao gồm fades, pushes, slides, hinges, reveals, zooms, blurs, flips, folds và shutters trong nhiều hướng. Có một phiên bản mở rộng của 216 hiệu ứng có thể được mua với giá € 14.
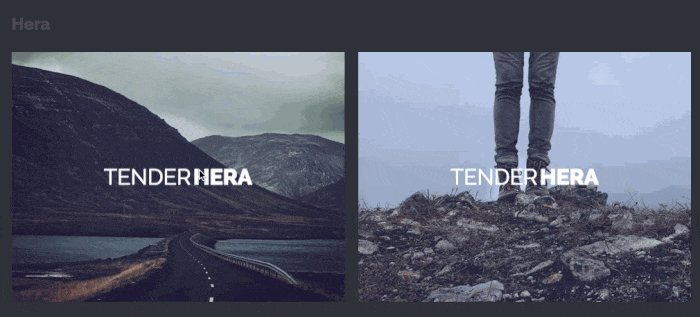
Hover Effect Ideas (30 hiệu ứng)
Trang này giới thiệu hình ảnh di chuột được làm bằng Codrop, mang đến cho bạn cảm hứng khi thực hiện quá trình chuyển đổi trơn tru giữa các hình ảnh và chú thích của nó. Có tổng số 30 hiệu ứng trên hai bộ hướng dẫn và mã nguồn.
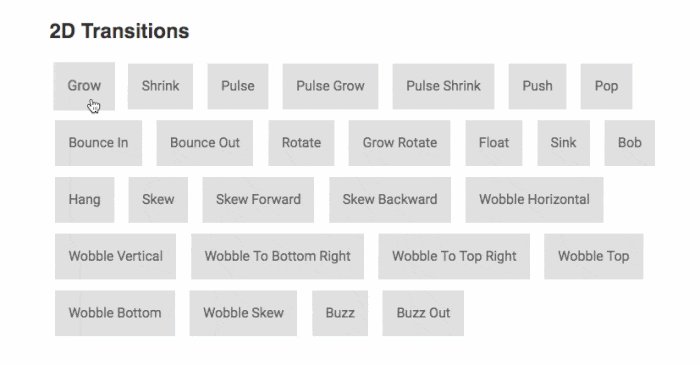
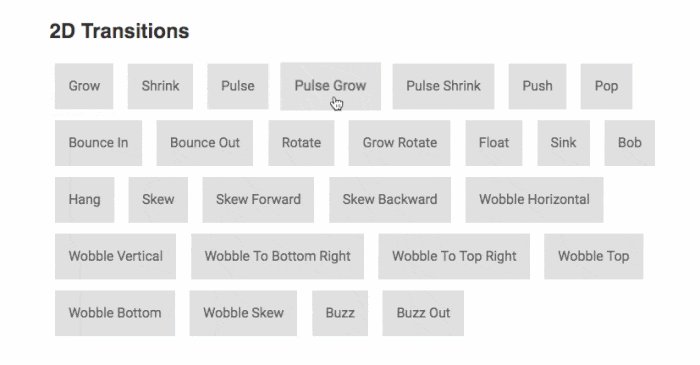
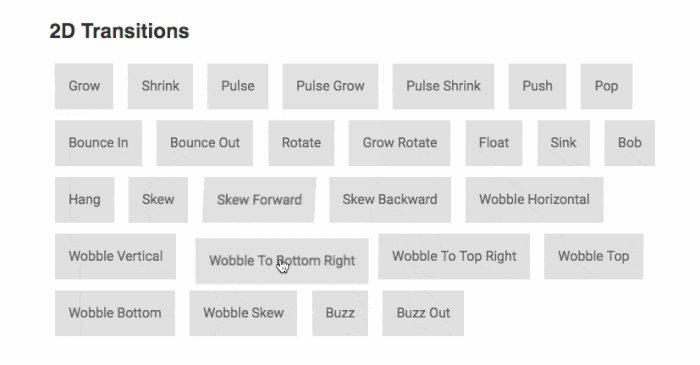
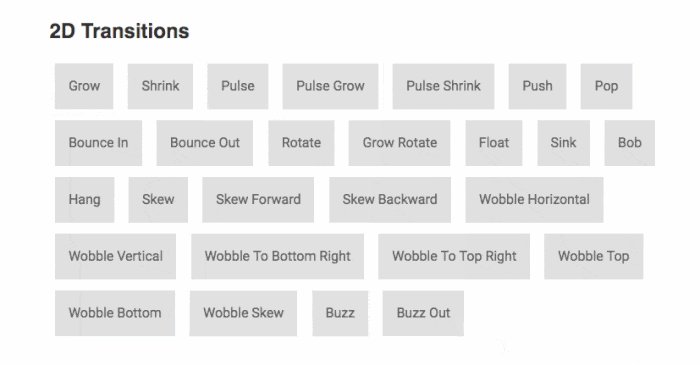
Hover CSS (108 hiệu ứng)
Hover CSS cho phép bạn thêm các hiệu ứng di chuột vào mọi yếu tố, chẳng hạn như một nút, liên kết hoặc hình ảnh. Các hiệu ứng bao gồm quá trình chuyển đổi 2D, quá trình chuyển đổi nền, biên giới, bóng, ánh sáng chuyển tiếp, và nhiều hơn nữa. Các thư viện có sẵn trong CSS, Sass, và LESS.
Animatism (100 hiệu ứng)
Hiện có hơn 100 hình ảnh di chuột hình ảnh động để nút, lớp phủ, chi tiết, chú thích, hình ảnh và các nút phương tiện truyền thông xã hội. Tất cả các hiệu ứng được cung cấp bởi CSS3.
Caption Hover Effect (7 hiệu ứng)
Có 7 hiệu ứng khác nhau trong bộ sưu tập này. Tất cả các quá trình chuyển đổi trông rất trơn tru và mịn màng. Tới các hướng dẫn phần để học cách áp dụng những hiệu ứng này vào dự án của bạn.
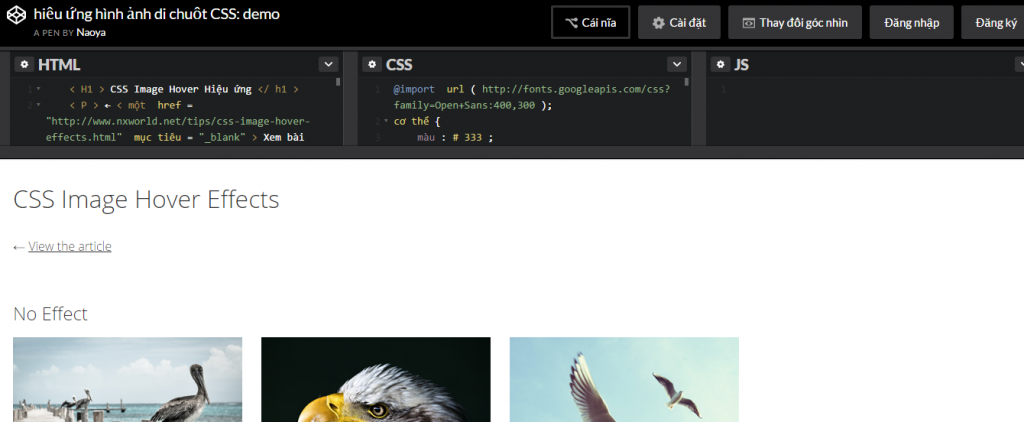
CSS Image Hover Effects (15 hiệu ứng)
Một bộ sưu tập các hiệu ứng chuyển động đơn giản như zoom, trượt, xoay, gray scale, độ mờ, độ mờ đục và các hiệu ứng cơ bản khác. Bạn có thể sử dụng những hiệu ứng này bằng cách thêm vào các lớp CSS.
Direction-aware 3D hover effect
Đây là một hiệu ứng di chuột siêu mát mẻ mà sẽ phát hiện chuyển động chuột cuối cùng của bạn. Các chú thích hình ảnh sẽ mở ra từ một trong bốn hướng dựa trên vị trí con trỏ cuối cùng của bạn.
Hover Animation
Dưới đây là một hình ảnh động hover viền lấy cảm hứng từ UNIQLO. Khi một sự kiện di chuột, biên giới của hình ảnh sẽ trở nên sống động.
Tiles Animated Hover
Một thư viện thiết kế cho tiêu đề, một trong những tính năng này gồm zoom chậm, trượt, cửa sổ pop-ins, lớp phủ mờ số những thứ khác.
SVG clip-path Hover Effect
Một hiệu ứng di chuột hình ảnh x-ray spotlight siêu tuyệt vời cung cấp bởi SVGclip-path và CSS chuyển tiếp. Hoạt động tốt trên Chrome, Opera và Safari.
Trên đây là một số chia sẻ của NATAFU, hy vọng chúng tôi có thể phần nào giúp ích được cho bạn.
>>> Bạn có thể tìm hiểu thêm: Dịch vụ website do NATAFU cung cấp